Video
Overview

The Coherent Prysm Player can load a video through the <video> HTML tag and the Coherent Prysm Exporter makes it possible to create it by simply clicking a few buttons in the panel.
Videos have the following notable restrictions.
- Videos must be in the webm format.
- Video tracks must be VP8 or VP9 encoded.
- Audio tracks must be Vorbis encoded.
More about video support in the Prysm Player can be found here.
Creating video HTML elements requires the following two steps.
- A video source file is added to the document.
- The source file is used to turn the bitmaps of a movie clip into video elements.
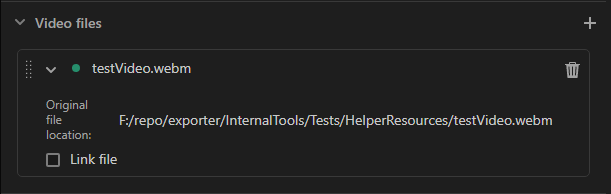
Adding video source files

Video source files are added to the document through the "Document" tab.
The following steps describe how to add a video file to the document.
- Open the "Document" tab.
- Click the + icon next to the "Video files" text.
- Select a video file through the file picker.
- Click Open on the file picker to load the file.
| Interface | Impact |
|---|---|
| Trash bin icon | Removes the video file from the document. |
| Original file location text | Displays the path to the file on the system. |
| Link file checkbox | Checking this makes the Exporter use the original file location in the HTML instead of copying the file. |
| Colored circle indicator | File status indicator. |
The colored circle indicator is green if everything is OK and red if the exporter can't access the file. Hovering over the color displays a tooltip with the error message.
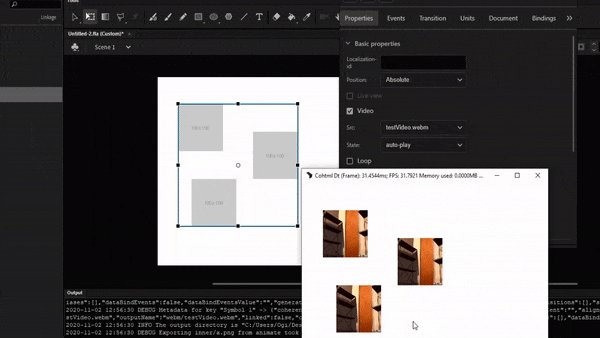
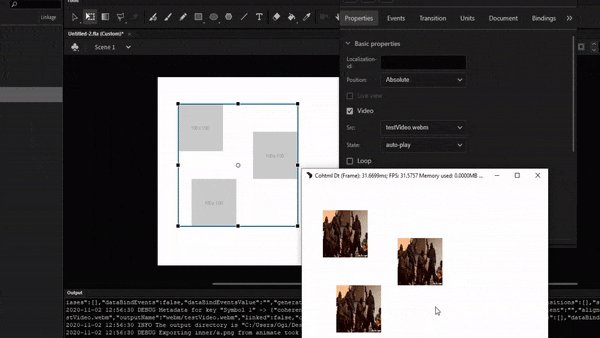
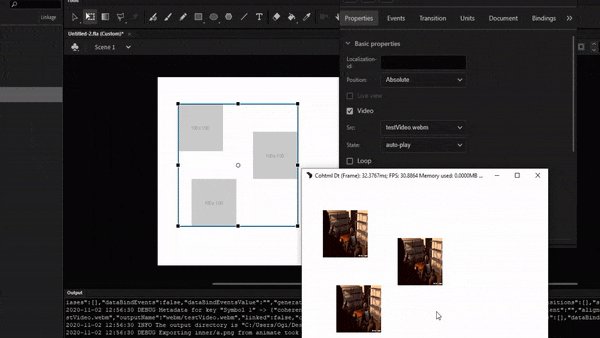
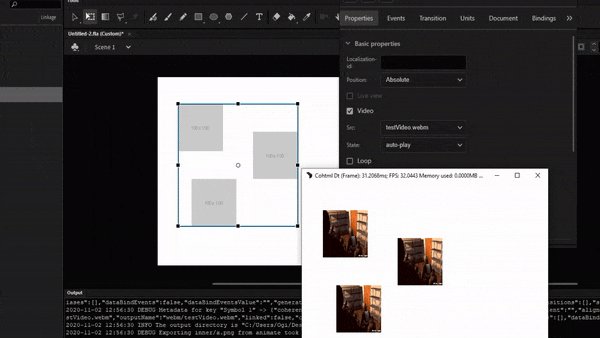
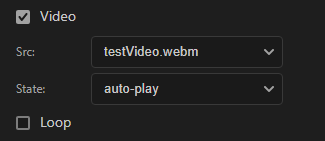
Using video source files

Video source files are used by movie clips to turn their children bitmap elements into videos.
After a video source file is added to the document the following steps describe how to use it.
- Select the movie clip on the stage.
- Open the "Properties" tab.
- Click the "Export video elements" checkbox.
- Select the video source file through the "Video source" dropdown.
| Interface | Impact |
|---|---|
| Video source | The source video file that is played. |
| Video initial state | The initial state of the video playback. auto-play forces the video to play when the HTML loads and paused forces the video to be paused. |
| Loop video | Checking this forces the video to loop when it ends. |