Shared external files
This feature is removed from all Prysm versions >= 2021.2.0. Instead use the project structure.
Some symbols depend on the external scripts and styles attached to the document. Linking external files to a symbol make it possible to include the dependant files to a document where the symbol is author-time shared in. The shared files will work exactly as if they were manually added to the document which receives the symbol.
The following steps are done in order to bring external files to another document through author-time sharing.
- Add external files to the document.
- Link the external files to a symbol.
- Author-time share the symbol to another document.
How to add external JavaScript and CSS files can be found here.
Linking external files to symbols

After external files are added to the document they can be linked to a symbol through the following steps.
- Open the "Properties" tab.
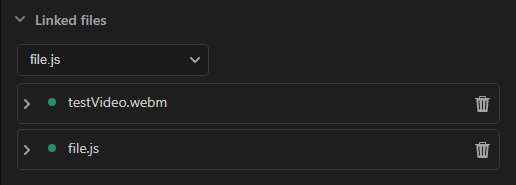
- Click on the dropdown in the "Linked files" accordion menu.
- Select a document through the dropdown.
Inspecting shared files
Files that are author-time shared to the document through symbols can be inspected in the Shared files accordion menu of the Document tab.
Feature details
- The Shared files list is automatically updated only when the current document is changed. The list can be manually updated through the "refresh" icon next to the "Shared files" menu.
- The shared files are added to the HTML document after the files that are directly attached to the document.
- Shared files can be used as JavaScript file handlers.
- Video source files can also be shared.
Step-by-step example
- Create a Coherent Prysm document named Shared.fla.
- Create a symbol named Symbol 1 on the stage.
- Create a JavaScript file named
shared.js. -
Add the following lines of code in the JavaScript file.
document.addEventListener('load', () => { console.log('Hello shared.js.'); }); -
Open the "Document" tab.
- Click the + icon next to the "JavaScript files" menu.
-
Select the
shared.jsfile from the file picker. -
Open the "Properties" tab.
-
Chose the
shared.jsfile from the dropdown in the Linked files menu. -
Create another Coherent Prysm document named Master.fla.
-
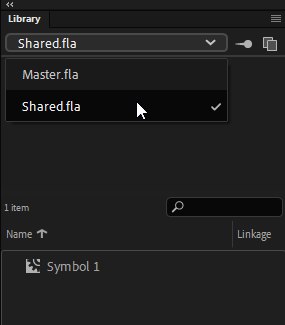
Open Shared.fla's library.

-
Drag-and-drop Symbol 1 to the stage of Master.fla.
- Open Master.fla's library.
- Right-click Symbol 1 in Master.fla's library.
- Click on the "Source file" button in the "Authortime Sharing" section.
- Select the Shared.fla file.
-
Select Symbol 1 and press OK.
-
Open the "Document" tab and refresh the Shared files section -
shared.jsshould be shared. -
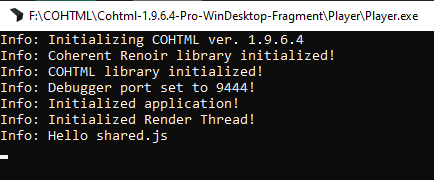
Export and play the Master.fla file - the "Hello shared.js." message should be visible in the output of the Player.