Using different data binding models

This tutorial describes how to create a button in Adobe Animate and use it with different data binding models through data binding aliases.
Creating the models
The mock models for the example are created through the following code. The text in the models is used as a button label.
engine.on("Ready", () => {
engine.createJSModel("model1", {
text: "Button 1"
});
engine.createJSModel("model2", {
text: "Button 2"
});
engine.synchronizeModels();
});
The code should be in a file that is attached to the Adobe Animate document.
cohtml.js should be auto-imported through the following steps.
- Open the "Settings" tab.
- Check the "Auto import cohtml.js" checkbox.
Creating the button

The button consist of a background and a data-bound text.
- Draw a rectangle with the rectangle tool.
- Create a text element in the middle of the rectangle.
- Create a symbol from the text element. Select the text on stage and press F8.
- Create a symbol named
buttonfrom the rectangle and the symbol with the text.
Adding data binding to the symbol

The text of the button should be data-bound and it should use an alias for the model, so that a different model can be used.
- Start editing the button symbol.
- Select the symbol that contains the text.
- Open the "Bindings" tab.
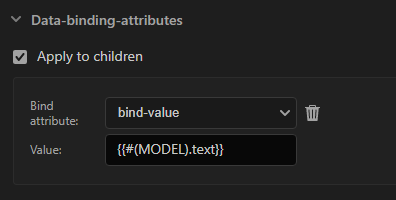
- Add a "bind-value" attribute with value
{{#(MODEL).text}} - Check the "Apply to children" box.
Creating button instances with different models
To use the button symbol it should be dragged on the stage. To apply a different data binding model the alias MODEL should be overwritten.
- Drag the
buttonsymbol on the stage. - Wrap it in a symbol.
- Open the "Bindings" tab.
- Add an alias named "MODEL" with value "model1".
- Repeat the steps but make the value of the alias "model2".
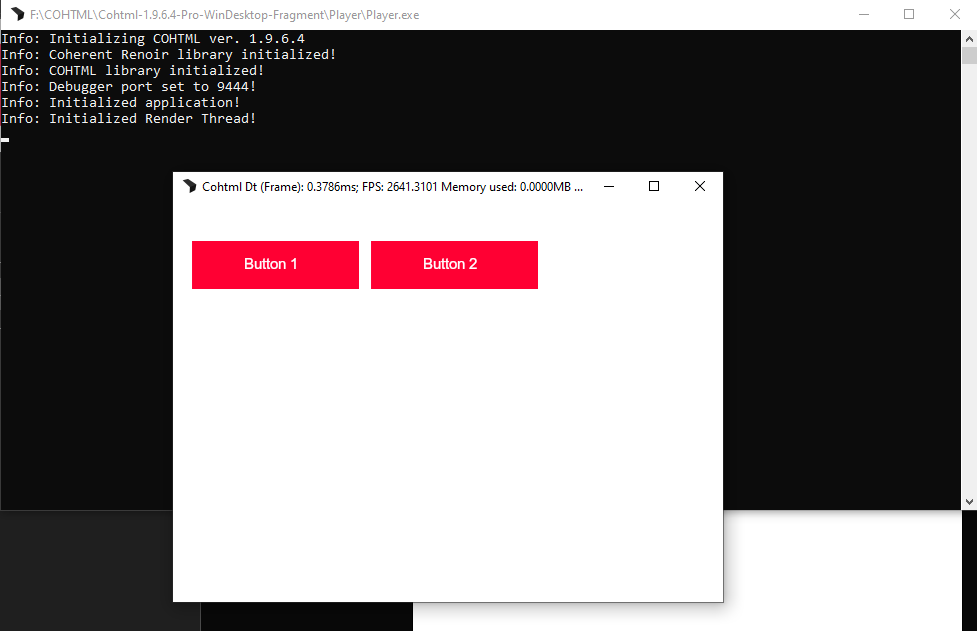
Previewing the result
When the document is exported the value of the data binding expression {{#(MODEL).text}} will be resolved to {{model1.text}} for one of the symbols on stage and {{model2.text}} for the other symbol, hence they use different models.
Exporting and previewing the document should display two buttons with different texts.