Loading components dynamically
Components can be loaded dynamically. For that to happen, we need components generated from Prysm. Follow the steps described here to create a component in the srcOut folder.
Create another Coherent Prysm document and name it dest.fla. Create a script file named dynamicLoading.js and add it to the dest document.
- Open
dest.fla. - Make its output folder
destOut. - Open the
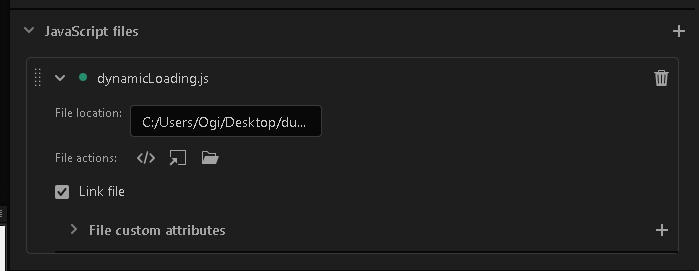
Documenttab. - Click on the + icon next to the "JavaScript files" label.
- Select the
dynamicLoading.jsfile. - Click on the right-facing carret next to the new file box.
- Check the
Link filecheckbox.

The structure of the files should be the following.
|_ src.fla
|_ srcOut
|_ components_library_src
|_ ...
...
|_ dest.fla
|_ destOut
|_ dynamicLoading.js
Reusing the generated library
Now, to load the component we can use the library already generated by Prysm. The following code loads the library generated by prysm in the HTML page generated for the "dest" file, initializes the src-my-component from it, and adds it to the current page. Place it in dynamicLoading.js.
// relative to HTML page
const LIBRARY_SCRIPT_URL = "../srcOut/components_library_src/components_library_src.js";
const COMPONENT_NAME = "src-my-component";
function attachScript() {
return new Promise((resolve, reject) => {
const scriptElement = document.createElement("script");
scriptElement.setAttribute("src", LIBRARY_SCRIPT_URL);
scriptElement.onload = resolve;
scriptElement.onerror = reject;
document.body.appendChild(scriptElement);
});
}
function attachComponent() {
const element = document.createElement(COMPONENT_NAME);
element.style.position = "absolute";
element.style.top = "50px";
element.style.left = "100px";
document.body.appendChild(element);
}
window.whenLoaded().then(() => {
attachScript()
.then(() => {
const libraryInstance = window.prysmComponentLibraries["src"];
libraryInstance.libraryScriptUrl = LIBRARY_SCRIPT_URL;
libraryInstance.initializeComponent(COMPONENT_NAME)
.then(() => {
attachComponent();
})
.catch(() => {
console.error("Error in initializing component ...");
})
})
.catch(() => {
console.error("Error in attaching script ...");
});
});
Loading a single component
We can also load a single component dynamically. We can still reuse the Coherent Prysm library code, to aid in the component initialization.
With the same directory and file setup, we can add the following code in the dynamicLoading.js script to create a new empty library, add a reference to the component and use the library to load it.
// relative to the component
const COMPONENT_SCRIPT_URL = "srcOut/components_library_src/src_my_component/src_my_component.js";
const COMPONENT_NAME = "my-component";
function attachComponent() {
const element = document.createElement(COMPONENT_NAME);
element.style.position = "absolute";
element.style.top = "50px";
element.style.left = "100px";
document.body.appendChild(element);
}
const library = new PrysmComponentsLibrary({});
library.addComponent(COMPONENT_NAME, {
scriptUrl: COMPONENT_SCRIPT_URL,
className: "src_my_component"
});
// relative to HTML page
library.libraryScriptUrl = "../dynamicLoading.js";
library.initializeComponent(COMPONENT_NAME)
.then(() => {
attachComponent();
})
.catch(() => {
console.error("Error in initializing component ...");
})