Interface Overview
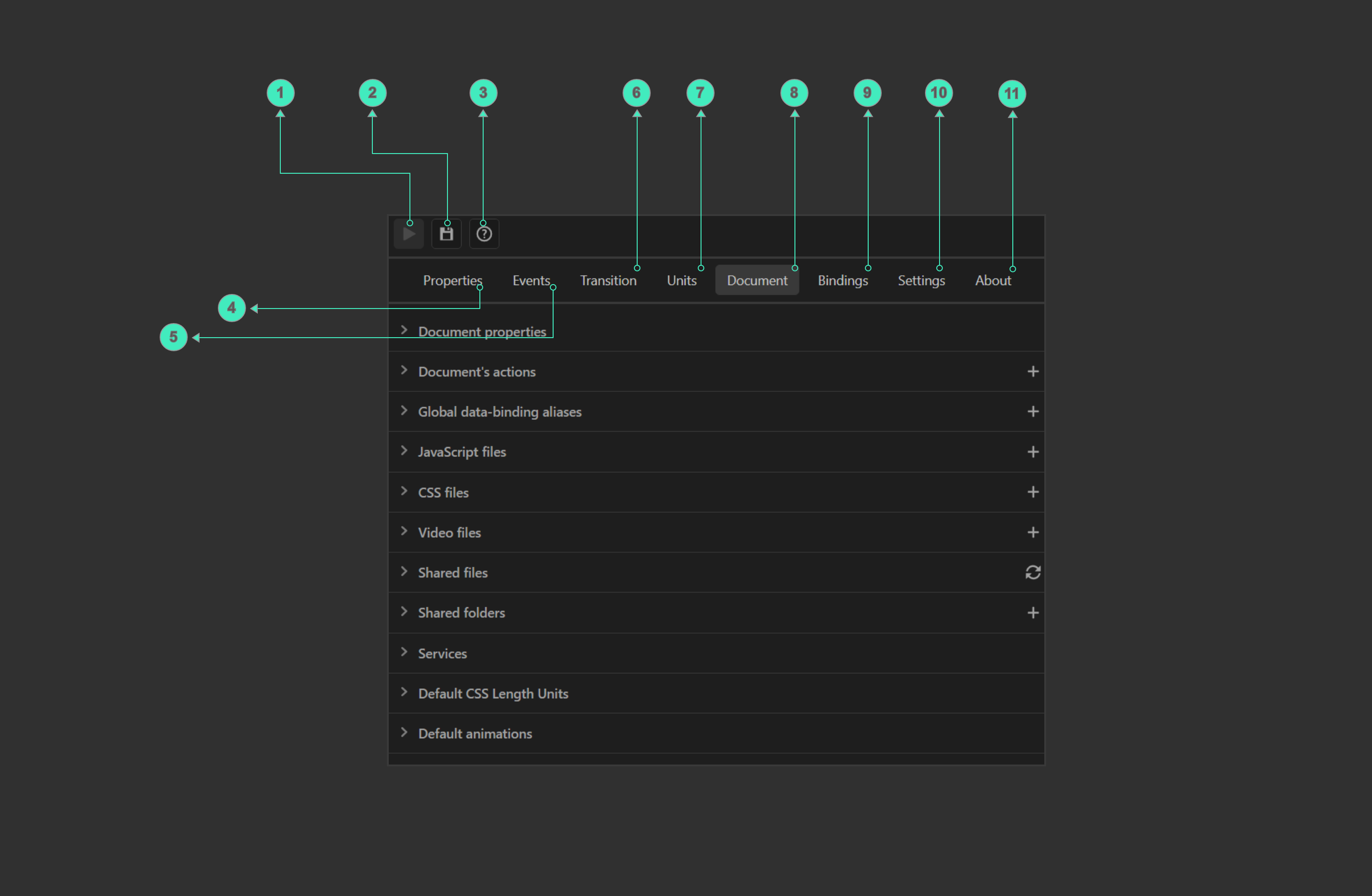
The "Coherent Prysm 2.0" extension consists of a quick-actions bar and various tabs.

- Quick-action "Export and preview"
- Quick-action "Export"
- Quick-action "Help"
- Tab "Properties"
- Tab "Events"
- Tab "Transition"
- Tab "Units"
- Tab "Document"
- Tab "Binding"
- Tab "Settings"
- Tab "About"
Export
Exports the document as an HTML project.
Export and Preview
Exports the document and previews the scene in the Player.
Help
Opens the online documentation.
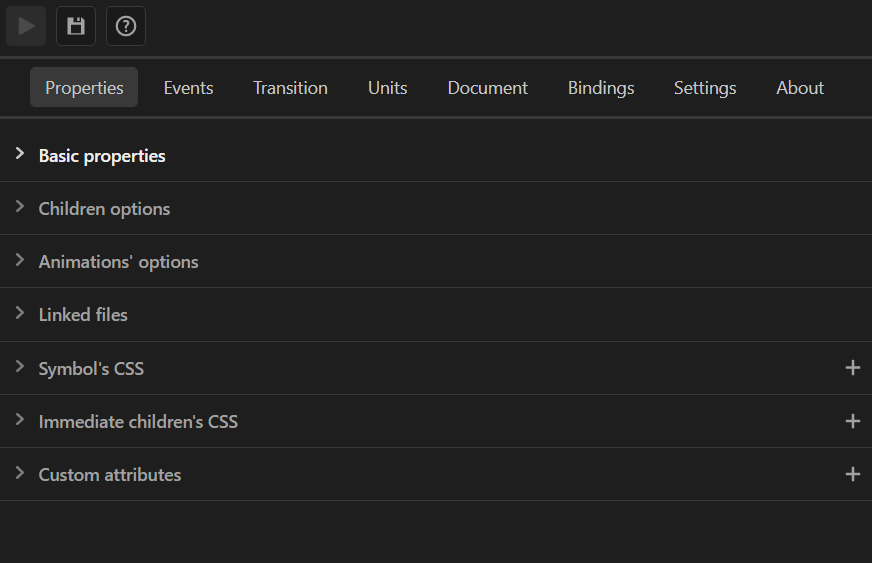
Properties

A tab dedicated to the common properties of UI elements such as Custom CSS Classes, Localization IDs, etc.
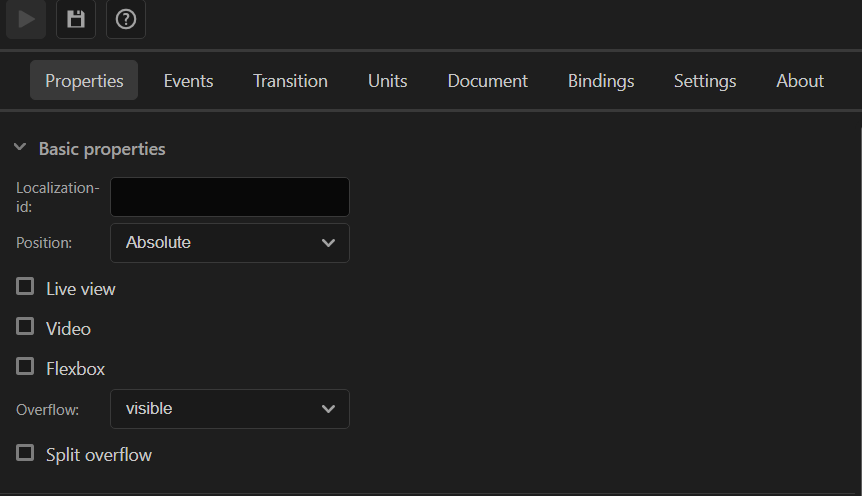
Basic properties

| Property | Impact |
|---|---|
| Localization-id | Adds a localization id to the element. |
| Position | Specifies how an element is positioned in the document. |
| Export user images | Makes the element's children image elements a dynamic preloaded texture which can be repainted whenever the user needs. |
| Export video elements | Makes the element's children image elements video elements. More info here. |
| Publish library item as component | Will export element in a separate html file if enabled. |
| Export shapes as divs | Will export all the shapes inside the symbol's timeline as div elements instead of svg if enabled. |
| Use flexbox layout | Makes the element a flexbox. More info here. |
| Overflow | Specifies the overflow of the element. More info here. |
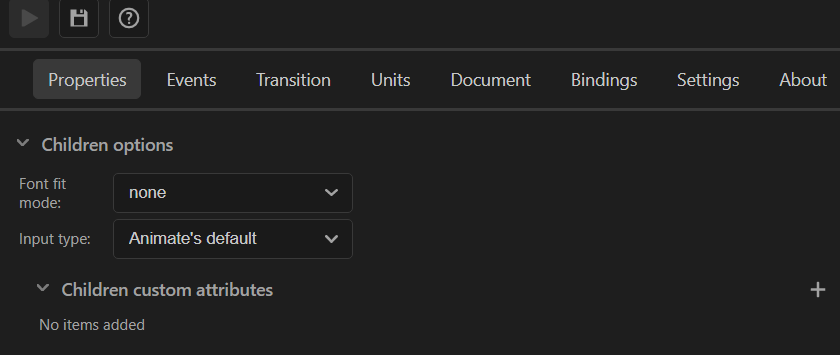
Children options

| Property | Impact |
|---|---|
| Font fit mode | Specifies how the font size of child text elements auto-scales in accordance to their parent's bounding box. |
| Input type | Specifies the input type of children input elements. |
| Children custom attributes | Adds custom attributes to all children elements. |
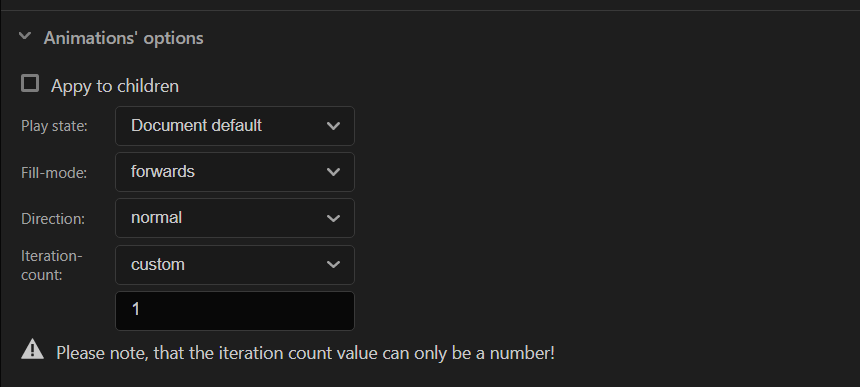
Animations options

| Property | Impact |
|---|---|
| Apply to children | Apply the animation options to children instead of to the symbol. |
| Play state | Specifies whether the animation of the element is running or paused. |
| Fill mode | Specifies the element's layout when its animation is not playing. |
| Direction | Specifies the element's animation direction. |
| Iteration count | Specifies the number of times that the element's animation should be played. |
Linked files

Links external document files to the element. External JS, CSS, or video files are added to the document from the document tab. When the symbol is author-time shared in another document all linked files are available to the document as shared external files.
Symbols's CSS

Adds custom CSS classes to the element.
Extra CSS classes

Add custom CSS classes to the children of the symbol.
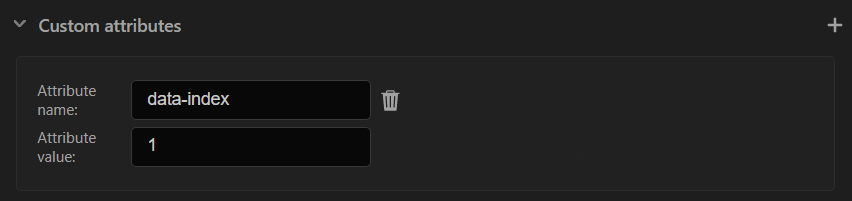
Custom attributes

Add custom attributes to the symbol.
Events
The Events tab configures the behavior of the symbol on events like mouseover, click, keydown, etc without writing any JavaScript code. When more complex logic is needed JavaScript can be generated inside Adobe Animate.
More information about events can be found here.
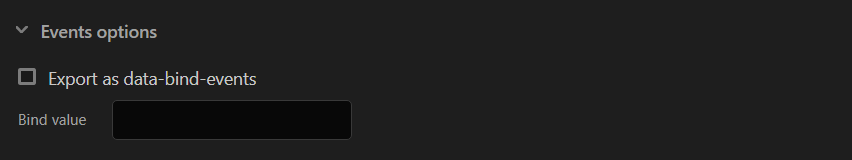
Events options

| Property | Impact |
|---|---|
| Export as data binding events | Forces all events to be exported as data binding events. |
| Bind value | Used with "CUSTOM-BOUND" events. More info can be found here. |
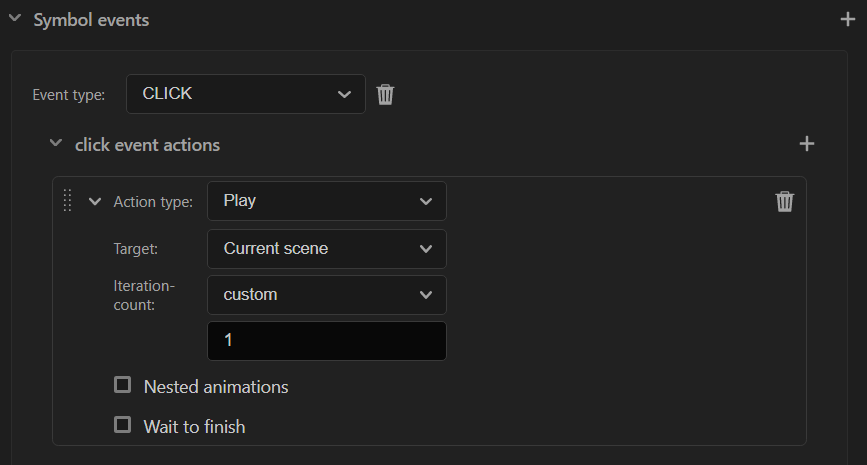
| Symbol events | Used to add events and event actions to the element. |

Transition
The "Transition" tab makes it possible to add transitions to elements which are an alternative to tweening and make an element animate each time that it changes.
More information about transitions can be found here.
Units
The "Units" tab configures the CSS output units that make responsive UI possible.
More information about units can be found here.
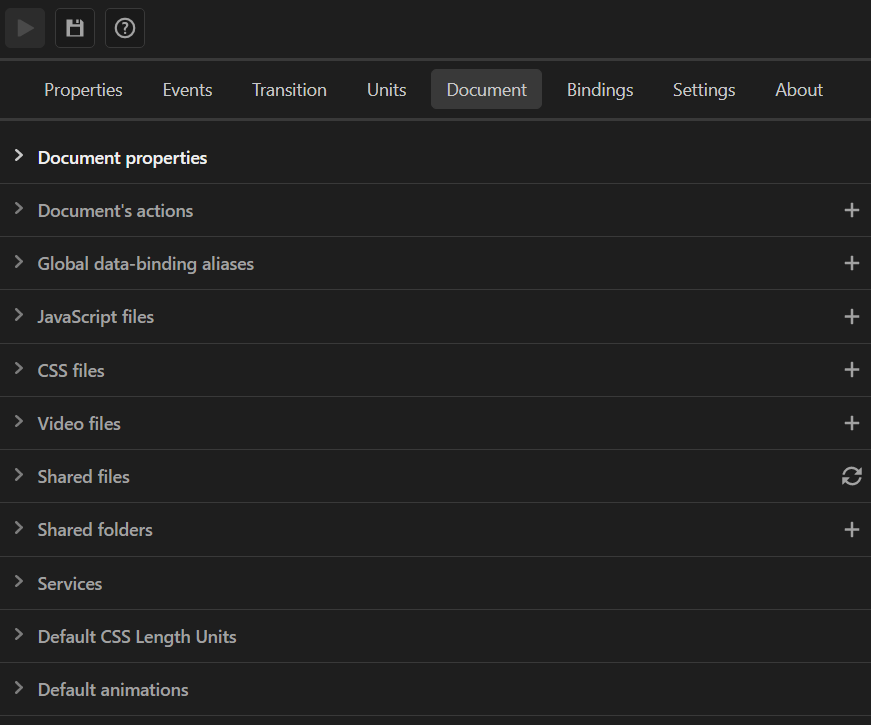
Document

The "Document" tab is used to add external files as well as configuring properties global to all elements in the document.
Document Properties

| Property | Impact |
|---|---|
| Export with simple layout | Enabling this option optimizes the layout performance of simple projects. |
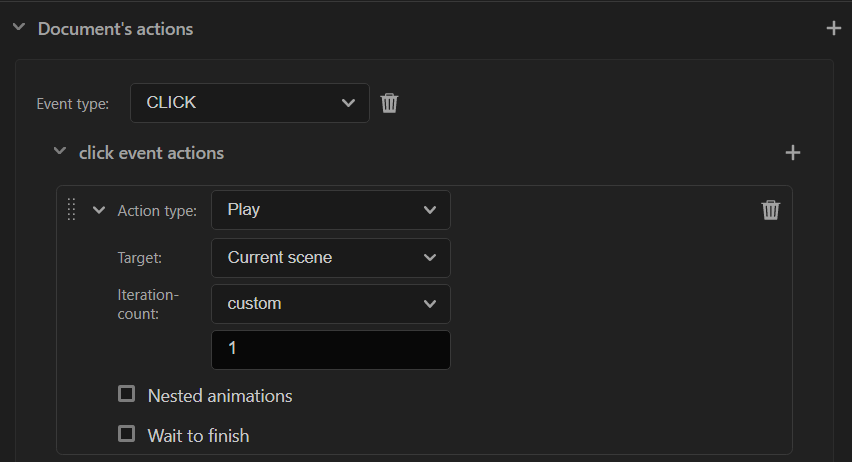
Document actions

Document actions configure the behavior of the document on events like load, etc.
Global binding aliases

Binding aliases are used as templates in data binding expressions. Global binding aliases are visible to each symbol in the document.
More information about data binding aliases can be found here.
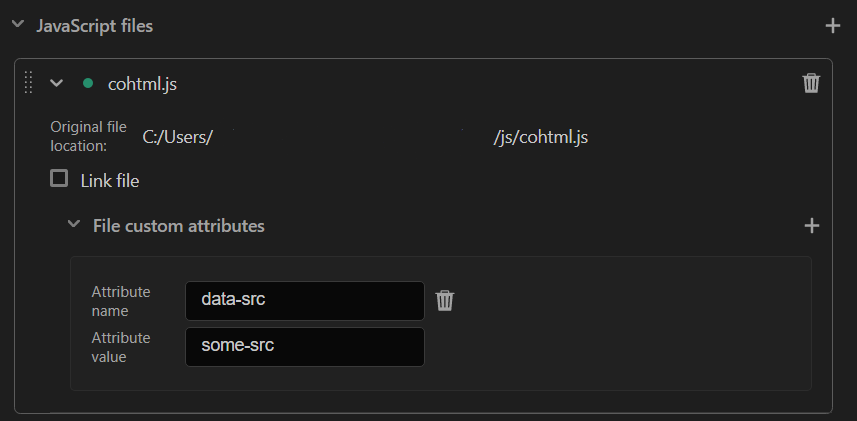
JavaScript files

Adds JavaScript files to the document that can extend the behavior set from the "Events" tab.
More information about JavaScript files can be found here.
| Property | Impact |
|---|---|
| Original file location | Displays the path from which the file was loaded. |
| Link file | Configures whether to make a copy of the file or use the original file location. |
| File Custom attributes | Adds custom attributes to the <script> tag that loads the file. |
CSS files
Adds CSS files to the document that can extend the styling of all elements.
| Property | Impact |
|---|---|
| Original file location | Displays the path from which the file was loaded. |
| Link file | Configures whether to make a copy of the file or use the original file location. |
| File Custom attributes | Adds custom attributes to the <link> tag that loads the file. |
Video files
Video files are used as the source file that is loaded by a video element.
More information about video files can be found here.
| Property | Impact |
|---|---|
| Original file location | Displays the path from which the file was loaded. |
| Link file | Configures whether to make a copy of the file or use the original file location. |
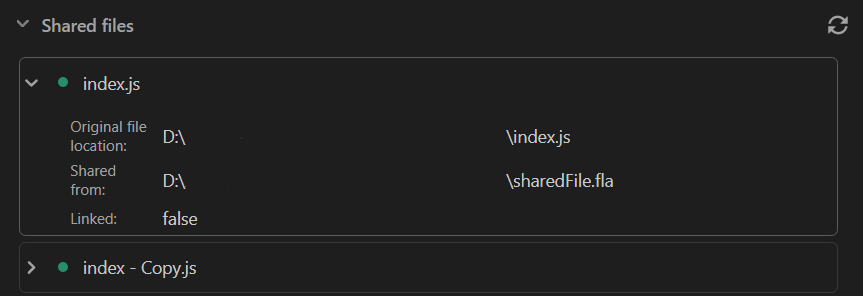
Shared files

Displays all external files that are brought into the document through author-time shared symbols.
More information about shared files can be found here.
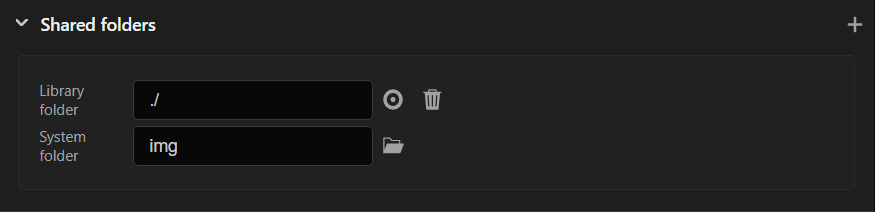
Shared folders

Shared folders are used to map a library folder to a folder on the system and load resources from the system folder instead of generating copies of the library items.
More information about shared folders can be found here.
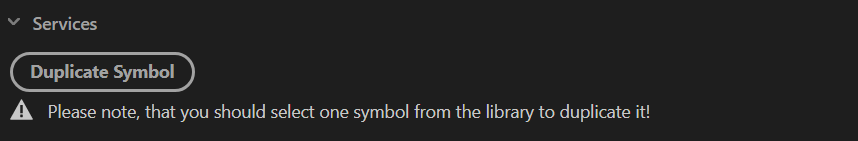
Services

More information about the duplication service can be found here.
| Property | Impact |
|---|---|
| Duplicate Symbol | Used to launch the duplication extension that makes duplicating nested symbols possible. |
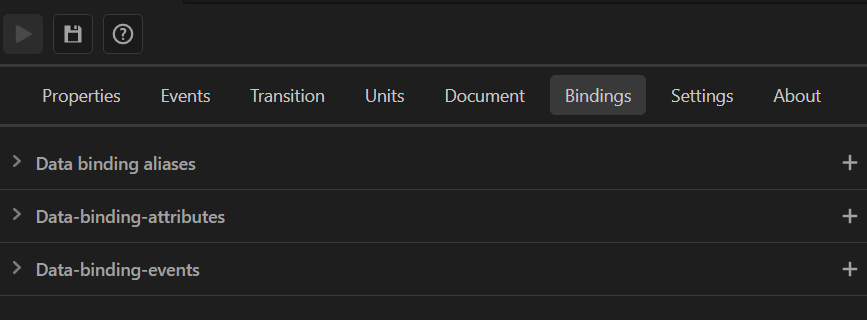
Binding

The "Binding" tab provides a way to add data binding expressions to elements and make them update their appearance when the game logic changes.
More information about data binding can be found here and here.
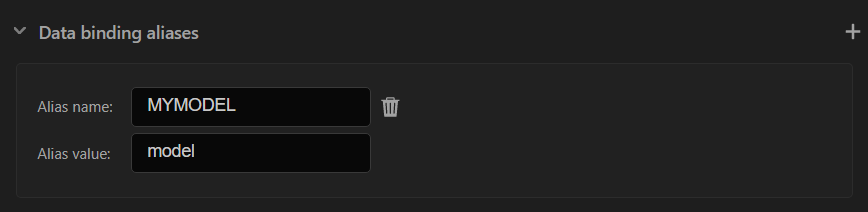
Data-binding aliases

Like the global binding aliases but visible only to the symbol and its children.
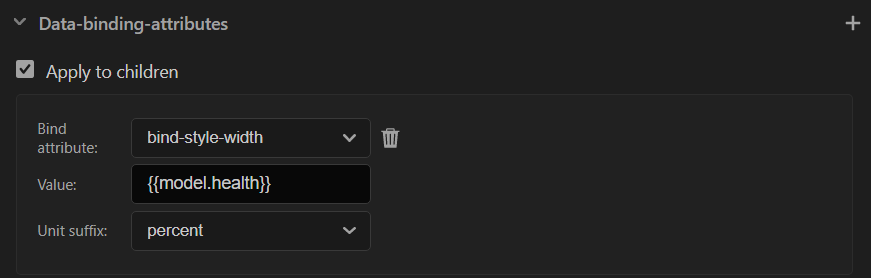
Data binding attributes

Used to add data binding attributes to elements.
More information about data binding attributes can be found here.
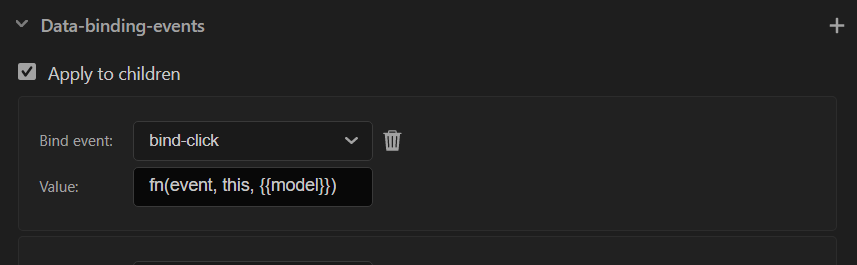
Data binding events

Used to add data binding events to elements.
More information about data binding events can be found here.
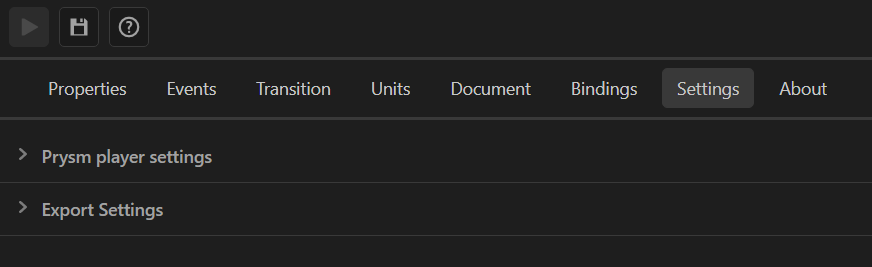
Settings

The "Settings" tab configures global properties like the path to the Player used to preview the HTML.
Prysm Player Settings

| Property | Impact |
|---|---|
| Output folder | Path to a directory where the HTML will be generated. |
| Prysm Player path | Path to the Player used to preview the generated HTML. |
| Player Properties | Launch properties for the selected player. |
| Preloaded images | Used to dynamically reload images in the Unreal Engine. |
| Export images with premultiplied alpha | Used to generate images with premultiplied alpha. |
Document export settings

| Property | Impact |
|---|---|
| Auto import cohtml.js | Configures the automatic import of the cohtml.js file in the HTML. |
| Invisible layers | Configures the generation of HTML for invisible layers. |
| Instance names as ids | Configures the generation of instance names as IDs or classes. |
| File names convention | Configures the naming convention of the generated files. |
About
Contains the current version of the plug-in, copyright information, and third-party licenses.