Shared Folders
This feature is removed from all Prysm versions >= 2021.2.0. Instead use the project structure.

Overview
The default behavior of Animate is to load all images that are used on stage into the document. So when a document is exported, Coherent Prysm copies all images from it to the output directory.
Fonts used by texts are referred to by name and style e.g "Arial", "Regular". The Coherent Prysm Exporter matches the name and style of the font to a font file installed on the PC and copies it to the output directory.
This behavior is great for prototyping and creating standalone projects as they become fairly self-contained, however, it makes managing resources in larger projects hard.
The main pain point is that images and fonts and always copied which leads to a lot of duplicate files and makes sharing images between fla files impossible as all of them have to be generated from each document.
To combat this Coherent Prysm introduces "Shared folders" that link library folders to filesystem directories. Images and fonts from these folders will not be copied, instead, the HTML will load them directly.
Creating shared folders
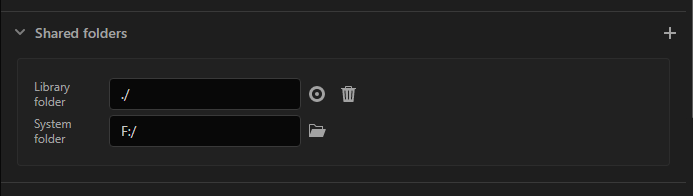
Shared folders are located in the "Document" tab.
To create a shared folder a user has to select a library folder and its corresponding system directory through the following steps.
- Click the + button to create a new shared folder.
- Click the target icon next to the "Library folder" input field. This launches the library folder picker.
- Select a folder through the library folder picker.
- Click the directory icon next to the "System folder" input field. This launches a system directory picker.
- Select a directory through the system directory picker.
- The library folder is now linked to the system folder.
Feature details
Linking images
Each image element on stage has a corresponding unique library item that is loaded by the element.
When the Coherent Exporter encounters an image it tries to match its library item with a file on the system through the shared folders and if that fails it creates a new image and uses that.
The library items are matched to system paths by path substitution. The algorithm that does that is quite simple. It traverses all parent library folders of the image and substitutes the path of the library folder with its corresponding system directory. If a file with the generated system path exists it is used in the HTML and if not the algorithm continues with all other directories. The algorithm stops on the first match.
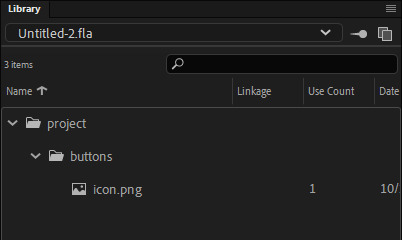
To illustrate the point, the following example shows how paths are evaluated.

The path of the image in the library is ./project/buttons/icon.png. This means that the following parent library folders can be linked to system folders.
| Library folder |
|---|
./project/buttons/ |
./project/ |
./ |
If the ./ folder is linked to the system folder D:/shared/ then the following paths will be evaluated to be used in the HTML.
| Library folder | Rest of library path | Linked system folder | Evaluated image path |
|---|---|---|---|
./project/buttons/ |
icon.png |
- | - |
./project/ |
buttons/icon.png |
- | - |
./ |
project/buttons/icon.png |
D:/shared/ |
D:/shared/project/buttons/icon.png |
If the ./project/buttons/ folder is linked to another system folder the evaluated paths change.
| Library folder | Rest of library path | Linked system folder | Evaluated image path |
|---|---|---|---|
./project/buttons/ |
icon.png |
D:/shared/new_buttons |
D:/shared/new_buttons/icon.png |
./project/ |
buttons/icon.png |
- | - |
./ |
project/buttons/icon.png |
D:/shared/ |
D:/shared/project/buttons/icon.png |
Use cases

-
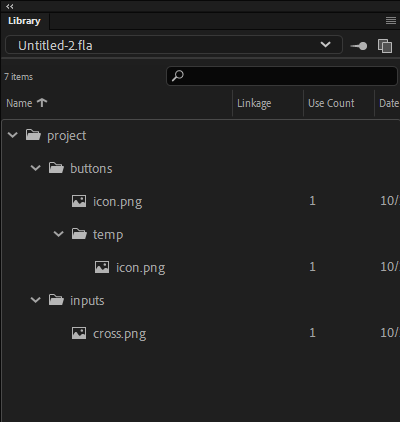
A single folder from the library is made into a shared folder. All images from that folder can be matched to system paths.
Creating a shared folder that links
./project/inputstoD:/folder/makes Coherent Prysm evaluate the following paths.Library item Evaluated image path ./project/buttons/icon.png- ./project/buttons/temp/icon.png- ./project/inputs/cross.pngD:/folder/cross.png -
A single library folder is made into a shared folder and acts as a root. This way all images in the library can be matched to system paths.
Creating a shared folder that links
./toD:/folder/makes Coherent Prysm evaluate the following paths.Library item Evaluated image path ./project/buttons/icon.pngD:/folder/project/buttons/icon.png./project/buttons/temp/icon.pngD:/folder/project/buttons/temp/icon.png./project/inputs/cross.pngD:/folder/project/inputs/cross.pngCreating another shared folder overrides the root one which is quite useful. For example, linking
./project/buttonstoD:/new_buttonsmakes Coherent Prysm evaluate the following paths.Library item Evaluated image path ./project/buttons/icon.pngD:/new_buttons/icon.png./project/buttons/temp/icon.pngD:/new_buttons/temp/icon.png./project/inputs/cross.pngD:/folder/project/inputs/cross.png
Linking fonts
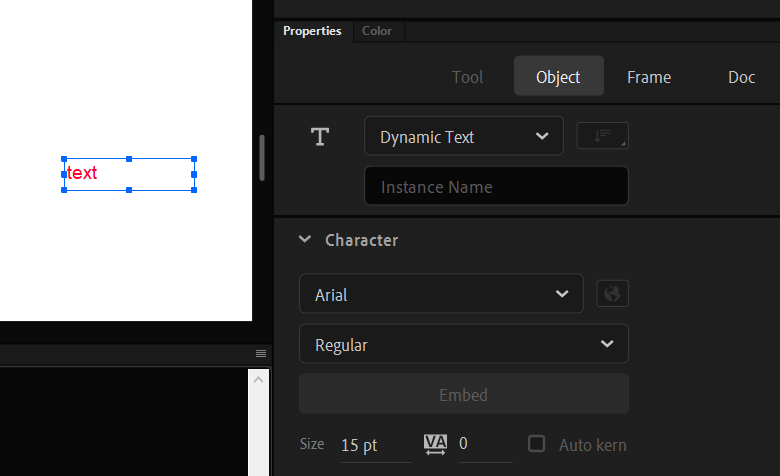
Each text element on stage uses a font file to display its content. The font is referred to by name and style e.g "Arial", "Regular".
When the Coherent Exporter encounters a text element it tries to match the name and style of the font to a font file from common font directories on the PC and when it does it copies the font file to the output directory.
The Coherent Prysm Exporter traverses the following common system font directories to find a font file.
| Windows | macOS |
|---|---|
${WinDir}/Fonts/ |
${HomeDir}/Library/Fonts/ |
${LocalAppDataDir}/Microsoft/Windows/Fonts/ |
/Network/Library/Fonts/ |
| - | /Library/Fonts/ |
| - | /System/Library/Fonts/ |
| - | /System Folder/Fonts/ |
The exporter also traverses each shared folder to look for font files, so a way to reuse font files is to link a library folder to a system folder. That will cause the exporter to directly refer to the font files inside the system directory from the shared folder instead of traversing the common font folders.
To illustrate the point the following example shows how font files are acquired.

A text element uses the "Arial" "Regular" font, so the Coherent Exporter has to find a font file to use by the HTML.
If no shared folders are created and the OS is Windows the exporter looks for a font file that with a font family "Arial" and font style "Regular" in the following two directories. The exporter uses the first matching file and if no file is found an error message is traced in the Output panel.
| Folders |
|---|
${WinDir}/Fonts/ |
${LocalAppDataDir}/Microsoft/Windows/Fonts/ |
If the library folder ./fonts/ is linked to the system folder D:/project/fonts through a shared folder the exporter looks for the font in the following folders.
| Folders |
|---|
D:/project/fonts/ |
${WinDir}/Fonts/ |
${LocalAppDataDir}/Microsoft/Windows/Fonts/ |
Use cases
- Link a single library folder to a folder that contains all font files used by the project/widget.