Creating a custom event

This tutorial describes how to make a symbol react to a game-specific event through a CUSTOM event.
This tutorial should be read and recreated from top to bottom.
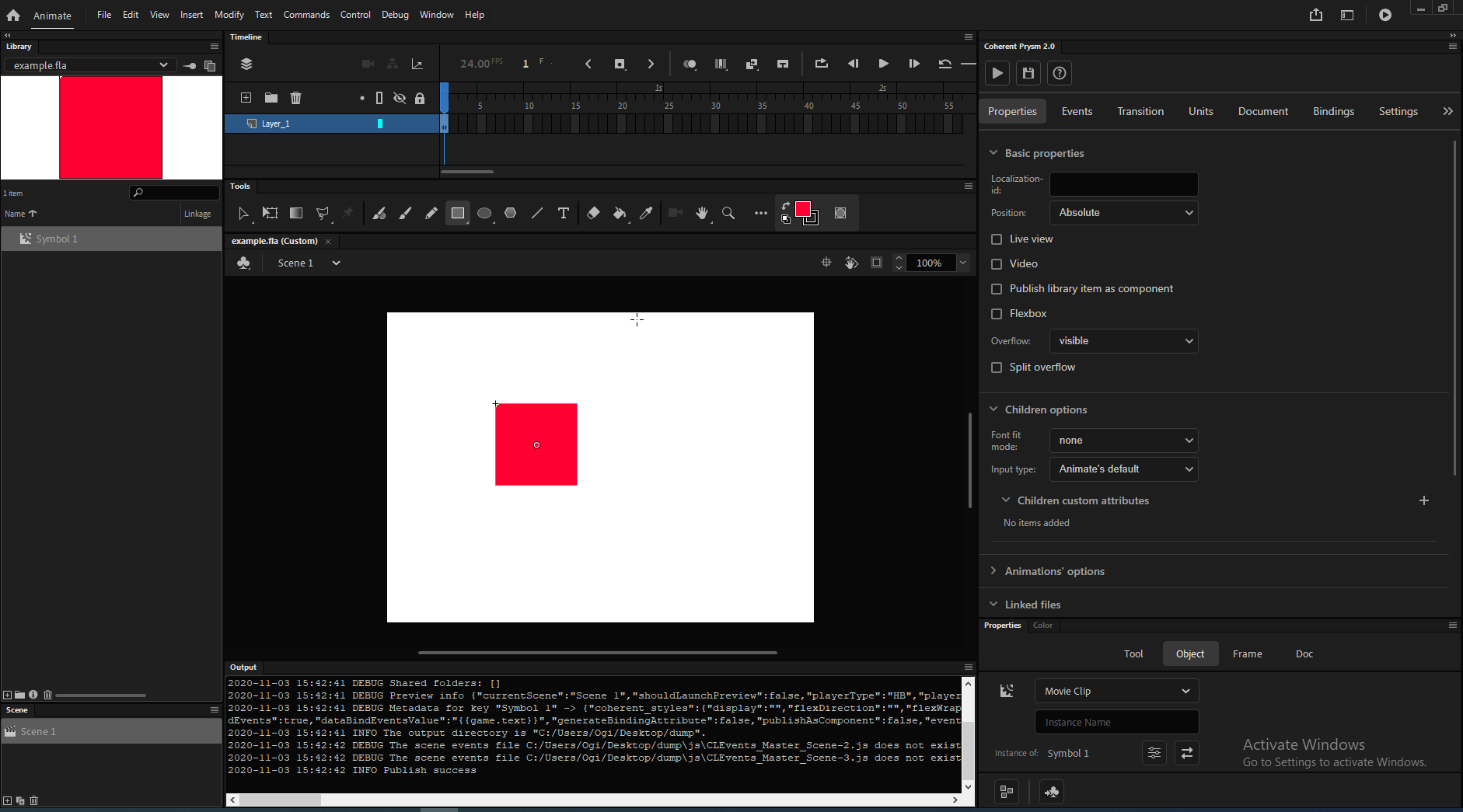
Creating a symbol

This example uses a simple symbol named "Symbol 1" with a single rectangle in it.
Creating a custom event listener

To make the symbol react to the event an event listener should be created. The custom event in this example is called myEvent.
The following steps describe how to create a custom event listener.
- Select the symbol.
- Open the "Events" tab.
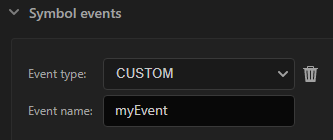
- Click on the + icon next to the "Symbol events" text.
- Click on the "Event type" dropdown.
- Click on the "CUSTOM" option.
- Write "myEvent" in the "Event name" input.
Adding event actions

After the custom event listener is created, event actions should be created to make something happen. The event action in this example is JavaScript code execution.
The following steps describe how to add a JavaScript code event action.
- Click on the + icon next to the "custom event actions" text.
- Click on the "Action type" dropdown.
- Click on the "JavaScript" option.
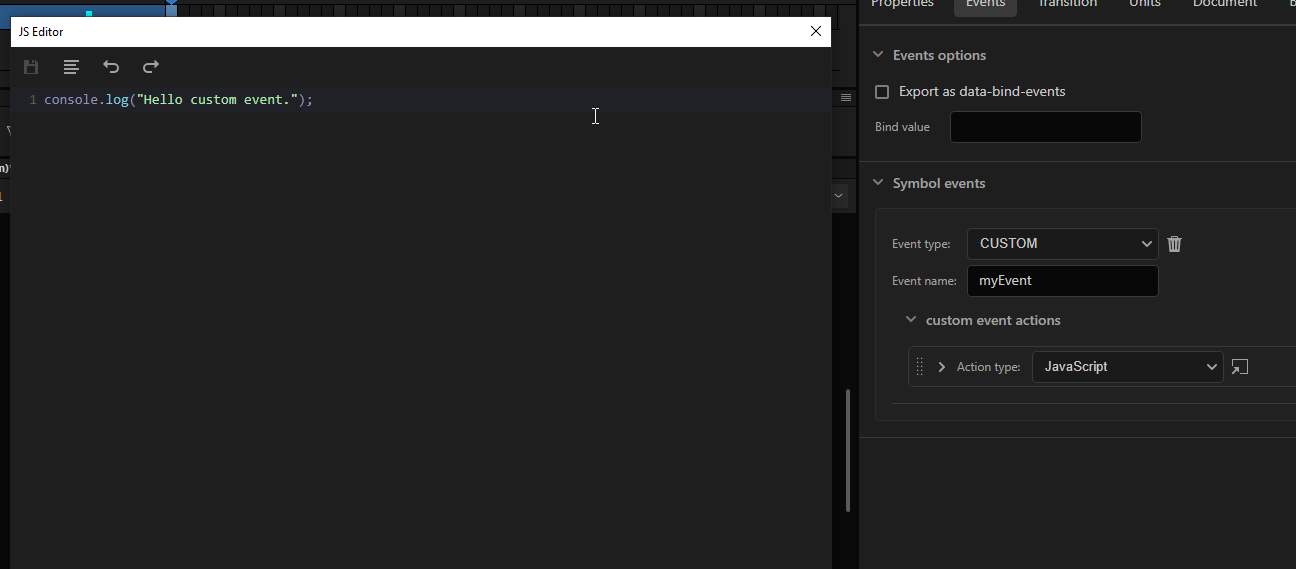
- Click on the "Open JS editor" icon next to the "JavaScript" text.
- Write
console.log("Hello custom event.");in the JavaScript editor. - Click on the "floppy disk" icon or press "Ctrl + S" to save the code.
- Click on the X icon of the window or press "Esc" to close the JavaScript editor.
Triggering the custom event

Now that an action is set for the custom event the actual event must be triggered in order to see the logic execute.
The following steps describe how to trigger the custom event on the symbol when the document loads.
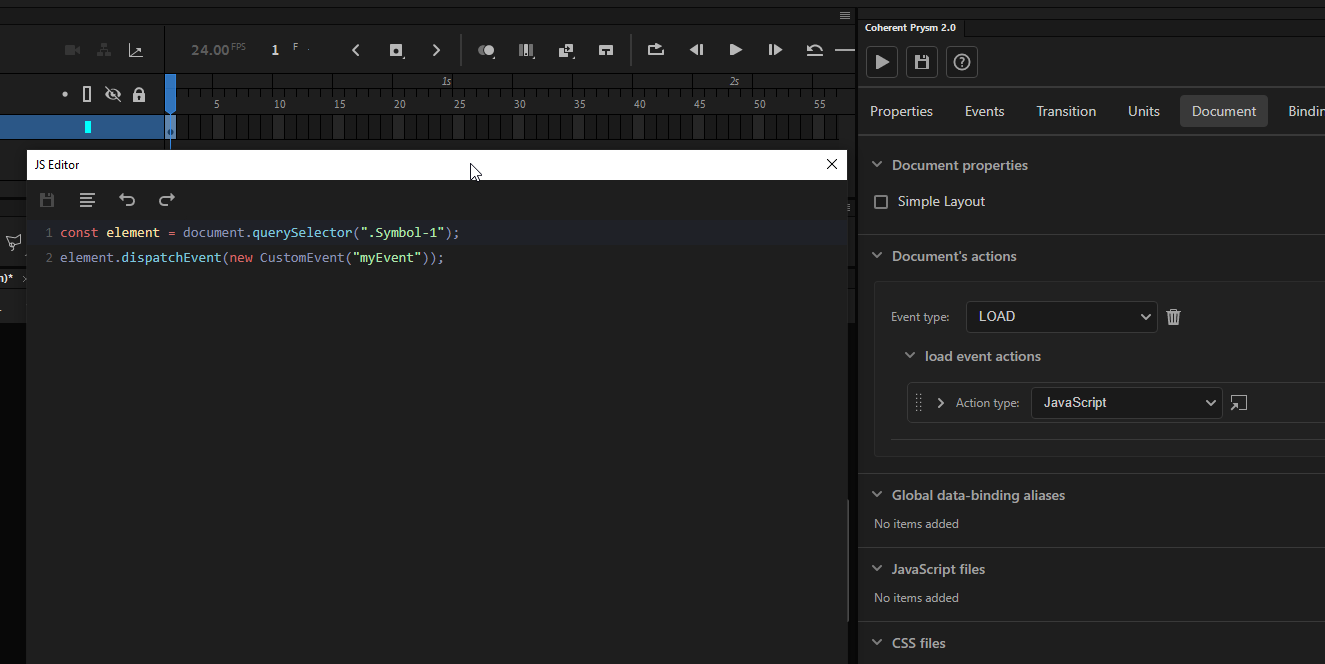
- Open the "Document" tab.
- Click on the + icon next to the "Document's actions" text.
- Select "LOAD" as the event type.
- Click on the + icon next to the "load event actions" text.
- Add a "JavaScript" action that executes the following code.
const element = document.querySelector(".Symbol-1");
element.dispatchEvent(new CustomEvent("myEvent"));
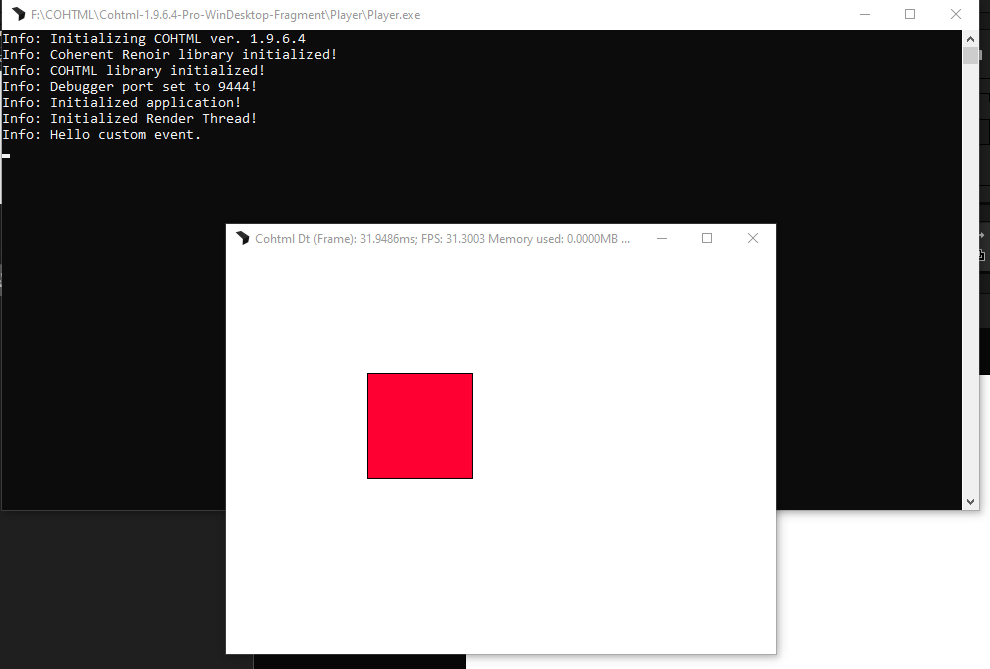
Previewing the result
To preview the result the document should be exported and played.
The symbol logs "Hello custom event." when the custom event myEvent is triggered.
The code inside CLEvents_example_Scene-1.js triggers the custom event when the document loads.
window.addEventListener("load", (event) => {
const element = document.querySelector(".Symbol-1");
element.dispatchEvent(new CustomEvent("myEvent"));
});
The code inside CLEvents_Symbols_example adds the event listener for the custom event to all instances of "Symbol 1".
const symbol_Symbol_1 = document.getElementsByClassName("Symbol-1");
//myEvent event for Symbol_1
for (let i_0 = 0; i_0 < symbol_Symbol_1.length; ++i_0) {
symbol_Symbol_1[i_0].addEventListener("myEvent", (event) => {
const eventTarget = event.currentTarget;
console.log("Hello custom event.");
});
}