External scripts and styles
External JavaScript and CSS files can be used by the Coherent Prysm exporter. Once added to the document they are also added to the generated HTML. They can easily extend the generated scripts and styles through the full power of the web tools.
Adding JavaScript files
JavaScript files are added through the "Document" tab and only files with the .js extension can be added.
The following steps describe how to add a JavaScript file to the document.
- Open the "Document" tab.
- Click the + icon next to the "JavaScript files" text.
- Select a JavaScript file through the file picker.
- Click Open on the file picker to load the file.
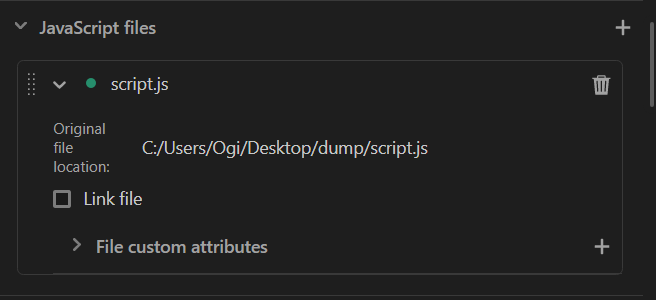
Added JavaScript files are copied to the output directory and the copied file is added to the HTML on export.

| Interface | Impact |
|---|---|
| Trash bin icon | Removes the JavaScript file from the document. |
| Original file location text | Displays the path to the file on the system. |
| Link file checkbox | Checking this makes the Exporter use the original file location in the HTML instead of copying the file. |
| File custom attributes menu | Adds custom attributes to the <script> tag that loads the file in the HTML. |
| Colored circle indicator | File status indicator. |
Custom attributes are key-value pairs, so adding a custom attribute with the name data-src and value value results in a script tag like the following <script src="path/to/file.js" data-src="value">.
The colored circle indicator is green if everything is OK and red if the exporter can't access the file. Hovering over the color displays a tooltip with the error message.
Adding CSS files
CSS files are added through the "Document" tab and only files with the .css extension can be added.
The following steps describe how to add a CSS file to the document.
- Open the "Document" tab.
- Click the + icon next to the "CSS files" text.
- Select a CSS file through the file picker.
- Click Open on the file picker to load the file.
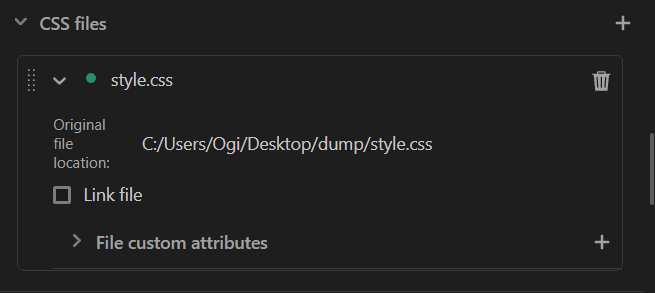
Added CSS files are copied to the output directory and the copied file is added to the HTML on export.

| Interface | Impact |
|---|---|
| Trash bin icon | Removes the CSS file from the document. |
| Original file location text | Displays the path to the file on the system. |
| Link file checkbox | Checking this makes the Exporter use the original file location in the HTML instead of copying the file. |
| File custom attributes menu | Adds custom attributes to the <link> tag that loads the file in the HTML. |
| Colored circle indicator | File status indicator. |
Custom attributes are key-value pairs, so adding a custom attribute with the name data-src and value value results in a link tag like the following <link href="path/to/file.css" data-src="value">.
The colored circle indicator is green if everything is OK and red if the exporter can't access the file. Hovering over the color displays a tooltip with the error message.