Events
UI can be made interactive through the "Coherent Prysm 2.0" panel without the need to write code. Events can be added to symbols and the document. When a document is exported the events created in the panel are translated to JavaScript code that is attached to the HTML page.
Events have a type that describes what has happened and actions that are done when it happens. For example, a "click" event on a symbol executes all actions associated with it when the symbol is clicked.
Adding global events
Events that affect the HTML page as a whole are added through the "Document" tab. Since the exporter generates an HTML page for each scene, the global events are unique per scene.
A global event is added through the following steps.
- Open the "Document" tab.
- Click the + icon next to the "Document's actions" menu.
- Select an event from the "Event type" dropdown.
- Click the + icon next to the event actions menu to add actions.
Adding events to symbols

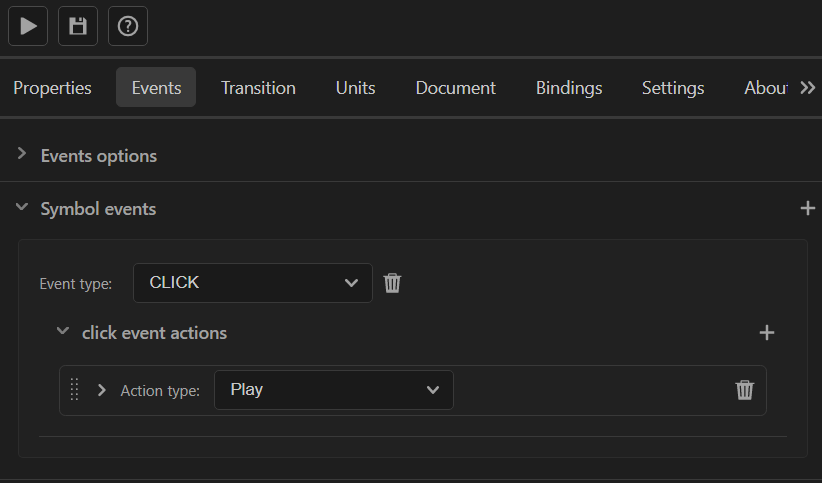
Events that affect specific elements are added through the "Events" tab.
A symbol event is added through the following steps.
- Select a symbol instance on stage.
- Open the "Events" tab.
- Click the + icon next to the "Symbol events" menu.
- Select an event from the "Event type" dropdown.
- Click the + icon next to the event actions menu to add actions.
Event type
The event type defines something that has happened. It is selected through the "Event type" dropdown that contains a preset of events and a way to add custom events.
The following preset events are available.
| Event | Available to symbols | Available globally |
|---|---|---|
| BLUR | YES | YES |
| CHANGE | YES | YES |
| CLICK | YES | YES |
| DBLCLICK | YES | YES |
| FOCUS | YES | YES |
| FOCUSIN | YES | YES |
| FOCUSOUT | YES | YES |
| KEYDOWN | YES | YES |
| KEYPRESS | YES | YES |
| KEYUP | YES | YES |
| MOUSEDOWN | YES | YES |
| MOUSELEAVE | YES | YES |
| MOUSEENTER | YES | YES |
| MOUSEMOVE | YES | YES |
| MOUSEOUT | YES | YES |
| MOUSEOVER | YES | YES |
| MOUSEUP | YES | YES |
| SELECT | YES | YES |
| WHEEL | YES | YES |
| LOAD | NO | YES |
There are also "CUSTOM" and "CUSTOM-BOUND" events.
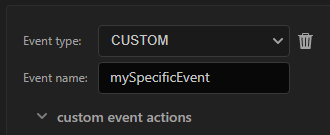
CUSTOM event type

Custom events are specific to the game. They are created and triggered by the user, so when the "CUSTOM" event type is selected in Animate an "Event name" input field is displayed that should be filled with the name of the event.
More information about how a custom event is created and triggered can be found here.
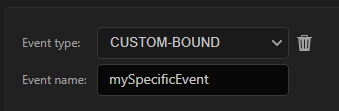
CUSTOM-BOUND event type

CUSTOM-BOUND events are used so that events specific to the game can be attached to elements generated through data binding. Through custom data binding attributes, event listeners are attached to the dynamic elements, so that the event actions can be executed when the custom event is triggered.
The value of the "Bind value" input field is passed to the custom attribute and is available to the event actions.

More information about custom data binding attributes can be found here.
Event actions
Event actions define something to be done when an event happens. Through the preset actions, animations can be controlled, the game engine can be asked to do something, widgets can be hidden and shown, etc. For more complex logic JavaScript code can be executed as an action.
Engine call
Calls a function in the game.
| Interface | Purpose |
|---|---|
| Function | The function that is called. |
| Parameter 1...N | A parameter passed to the function. |
More information about event call can be found here.
Engine trigger
Triggers an event in the game.
| Interface | Purpose |
|---|---|
| Event | The event that is triggered. |
| Parameter 1...N | A parameter passed to the event. |
More information about event trigger can be found here.
Navigate to
Changes the current HTML page to a different one.
| Interface | Purpose |
|---|---|
| Target | The type of HTML page to navigate to. "Animate scene" creates a "Target name" dropdown with the other scenes of the document. "Custom scene name" creates a "Target name" input field so that HTML pages not in the document can be navigated to. |
| Target name | The URL of the HTML page to go to. |
More information about navigate-to can be found here.
Show
Shows an invisible HTML element.
| Interface | Purpose |
|---|---|
| Target | The type of element that is shown. "Self" shows the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Custom" creates a "Target name" input field where the class name of an HTML element can be written. |
| "Target name" | The name of the HTML element to be shown. |
| "Show all targets" | Checking this shows all elements that match the target name. |
Hide
Hides a visible HTML element.
| Interface | Purpose |
|---|---|
| Target | The type of element that is hidden. "Self" hides the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Custom" creates a "Target name" input field where the class name of an HTML element can be written. |
| Target name | The name of the HTML element to be hidden. |
| Hide all targets | Checking this hides all elements that match the target name. |
Play
Plays the animations of an HTML element.
| Interface | Purpose |
|---|---|
| Target | The type of element that will have its animations played. "Self" plays the animations of the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Current scene" plays the animations of the current scene. |
| Target name | The name of an HTML element that will have its animations played. |
| Iteration count | The number of times that the animations will be played. "infinite" plays them infinite times. "custom" creates an input field where a number can be typed. |
| Play all targets | Checking this plays the animations of all elements that match the target name. |
| Play nested animations | Checking this plays the animations of all children elements of the target. |
| Wait to finish | Checking this makes the event action that is after the current one wait for the playing of the animations to finish. |
Pause
Pauses the animations of an HTML element.
| Interface | Purpose |
|---|---|
| Target | The type of element that will have its animations paused. "Self" pauses the animations of the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Current scene" pauses the animations of the current scene. |
| Target name | The name of an HTML element that will have its animations paused. |
| Pause all targets | Checking this pauses the animations of all elements that match the target name. |
| Pause nested animations | Checking this pauses the animations of all children elements of the target. |
Goto and play
Seeks the animations of an HTML element to a different time and plays them.
| Interface | Purpose |
|---|---|
| Target | The type of element that will have its animations played. "Self" plays the animations of the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Current scene" plays the animations of the current scene. |
| Target name | The name of an HTML element that will have its animations played. |
| From | The label that defines the time to seek to. The label is selected through a label picker that lists all labels from the timeline of the target element. |
| Iteration count | The number of times that the animations will be played. "infinite" plays them infinite times. "custom" creates an input field where a number can be typed. |
| Play all targets | Checking this plays the animations of all elements that match the target name. |
| Play nested animations | Checking this plays the animations of all children elements of the target. |
| Wait to finish | Checking this makes the event action that is after the current one wait for the playing of the animations to finish. |
Goto and stop
Seeks the animations of an HTML element to a different time and pauses them.
| Interface | Purpose |
|---|---|
| Target | The type of element that will have its animations paused. "Self" pauses the animations of the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Current scene" pauses the animations of the current scene. |
| Target name | The name of an HTML element that will have its animations paused. |
| From | The label that defines the time to seek to. The label is selected through a label picker that lists all labels from the timeline of the target element. |
| Pause all targets | Checking this pauses the animations of all elements that match the target name. |
| Pause nested animations | Checking this pauses the animations of all children elements of the target. |
Play from to
Seeks the animations of an HTML element to a different time and plays them until another point in time.
| Interface | Purpose |
|---|---|
| Target | The type of element that will have its animations played. "Self" plays the animations of the current symbol. "Instance" creates a "Target name" dropdown with other elements on the scene. "Current scene" plays the animations of the current scene. |
| Target name | The name of an HTML element that will have its animations played. |
| From | The label that defines the time to seek to. The label is selected through a label picker that lists all labels from the timeline of the target element. |
| To | The label that defines the time where the animation should pause. The label is selected through a label picker that lists all labels from the timeline of the target element. |
| Iteration count | The number of times that the animations will be played. "infinite" plays them infinite times. "custom" creates an input field where a number can be typed. |
| Play all targets | Checking this plays the animations of all elements that match the target name. |
| Play nested animations | Checking this plays the animations of all children elements of the target. |
| Wait to finish | Checking this makes the event action that is after the current one wait for the playing of the animations to finish. |
JavaScript
Executes JavaScript code.
| Interface | Purpose |
|---|---|
| Open JS editor button | Opens a JavaScript editor in Animate where the code is typed. |
JavaScript file (displayed as fileName.js)
Executes a top-level method from an external JavaScript file that is attached to the document.
| Interface | Purpose |
|---|---|
| Refresh button | Reloads the attached files to scan for new methods and method changes. |
| File status indicator | Green is OK. Red means that there is a problem with the file. Hovering over the indicator displays extra information. |
| Last refresh text | Text that displays the last refresh time of the file. |
| File method | A dropdown with all top-level methods of the file that can be executed. |
| List of parameters | After a method is selected all parameters of the method are listed with input fields attached to them so that value can be assigned. |
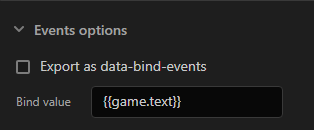
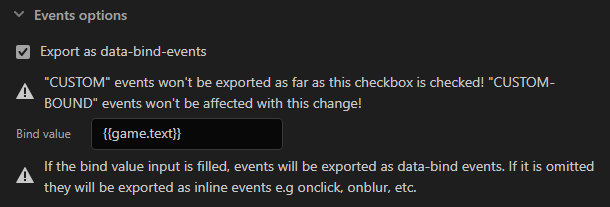
Exporting events as data binding events

Checking "Export as data binding events" converts all of the events defined in the "Events" tab into data binding events.
This option simplifies the creation of data binding events when only data binding events are needed.
The content of the "Bind value" input is available to the event actions as the model variable. The event and this variables are also available to the event actions, where the this variable is the symbol element.
"Bind value" accepts a valid data binding expression - {{model}}, {{iter}} and works with data binding aliases {{#(alias)}}.
More information about data binding models and iterators from bind-for can be found here.