Exporter Workflow
The following sections describe how Coherent Prysm can be used to create Game UI.
UI Mockup
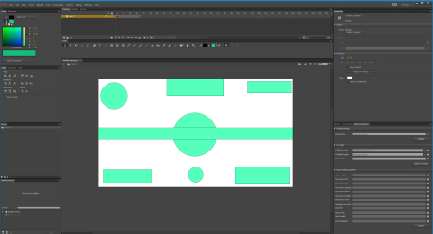
The initial prototype of the UI is created directly in Adobe Animate.

UI Composition and animation
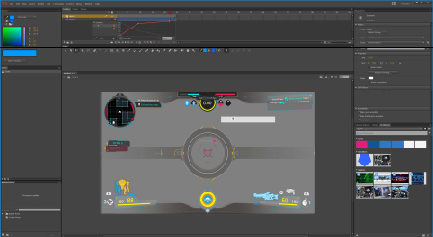
The existing prototype is refined and expanded into a full UI Composition in Adobe Animate. By using the same tool both for prototyping and composition a lot of time is saved. The content is created and animated using the standard Animate workflow. External assets can also be imported. The created content is automatically exported as HTML by Coherent Prysm and can be previewed in the Coherent Player. This way the UI can be developed completely independent from the game.

Data binding setup
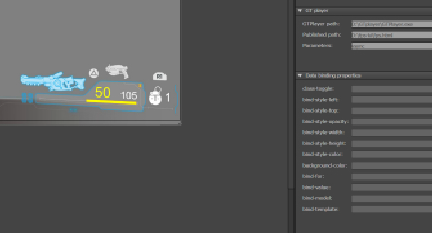
Data binding attributes can be assigned to UI elements through the Coherent Prysm Exporter's visual interface. The attributes are referenced directly by a data model defined in the C++ code of the game. This facilitates the workflow by minimizing the need for scripting and improves overall performance.

UI Scripting (optional)
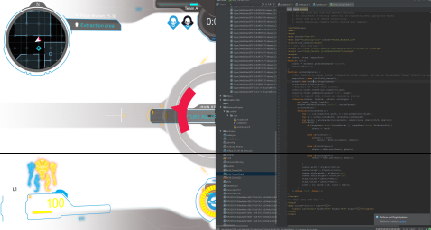
In some cases more complex UI logic might be needed (e.g. client-side form validation, drag and drop, etc.). In such cases JavaScript can be added through the integrated JavaScript editor or via external JavaScript files.

Integrating HTML pages in the game
The created HTML pages are assigned to Coherent views inside the game engine. The C++ side of the binding is also setup.

Profiling and debugging (optional)
The UI can be inspected live, profiled and debugged directly in the game, in the Coherent Player or in a browser to identify performance and scripting issues.
