Main concepts
The Prysm Extension
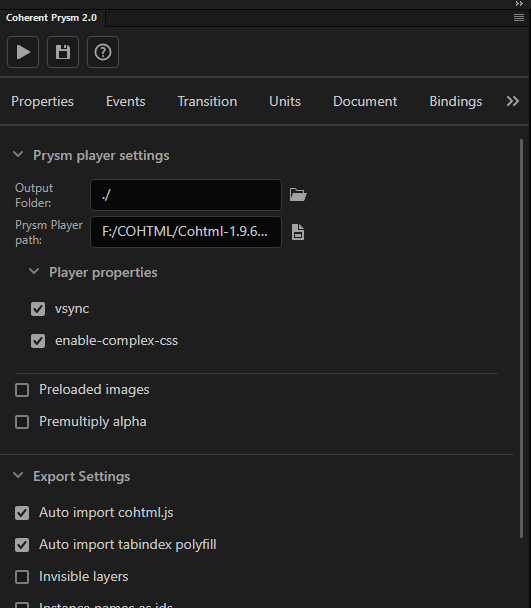
The purpose of Coherent Prysm is to simplify the creation of HTML based UI through the power of Adobe Animate. For this to work, Flash data need to be mapped to HTML and there is not always a perfect fit. What is more, HTML is in some regards more powerful than Flash, so Adobe Animate needs to be extended to generate more complex HTML. The Prysm Exporter has a panel(extension) inside Adobe Animate that is used just for that.
The extension is made out of different tabs that configure how something on the page should be represented in HTML or configure something that affects all HTML elements in general.

Configuring global properties
Configuring global properties is straightforward, a ticked "Auto import cohtml.js" checkbox results in HTML that has the cohtml.js file imported while an empty checkbox results in HTML that doesn't have the file.
Configuring elements
Configuring elements is not so straightforward as Animate doesn't make it possible to associate data to shapes or texts. It is possible to add data to symbols, so how a shape(text) should be generated in HTML is configured with information assigned to its parent symbol.
The extension can't keep track of symbol's children while a user is actively adding or removing them, therefore data configuring children applies to all of them or to a certain type of element.
The panel displays the configuration of the currently selected(on stage) symbol, so editing element-specific properties in the panel affect the currently selected symbol.
The configuration of a symbol is applied to all of its instances.
Key takeaways
- The resulting HTML is configured through the "Coherent Prysm 2.0" panel.
- The panel contains global properties that affect all elements and element-specific properties.
- The panel displays the configuration of the currently selected(on stage) symbol.
- The configuration of a symbol is applied to all of its instances.