Animations - Animation options
The Prysm panel has some options that may be useful if you want to customize your animations made inside Animate. A basic example of animation customization is when you want to customize the animation state in Animate. Because the timeline is auto-played when you publish the ActionScript document there might be a case where you want some animations to be stopped. To achieve this you need to navigate to each animation frame and set action from the actions panel - stop(). This is very inconvenient especially when you want to stop a large number of animations and they are deeply nested in other timelines.
Out panel gives you the option where you can set the play state of the symbol's timeline to paused or playing and this is very easy - just select the symbol and change the play state option inside the Properties tab -> Animation options.
Options
We are providing even more options to control the animations inside a symbol's timeline, not just the play state. Note that some of them are extending the normal Animate's animations behavior to the CSS animations standard that may be useful and give you bigger control over them. Also, note that some of the options are terms from the HTML and CSS web standard so if you don't know what they are exactly doing you need to get know to them.
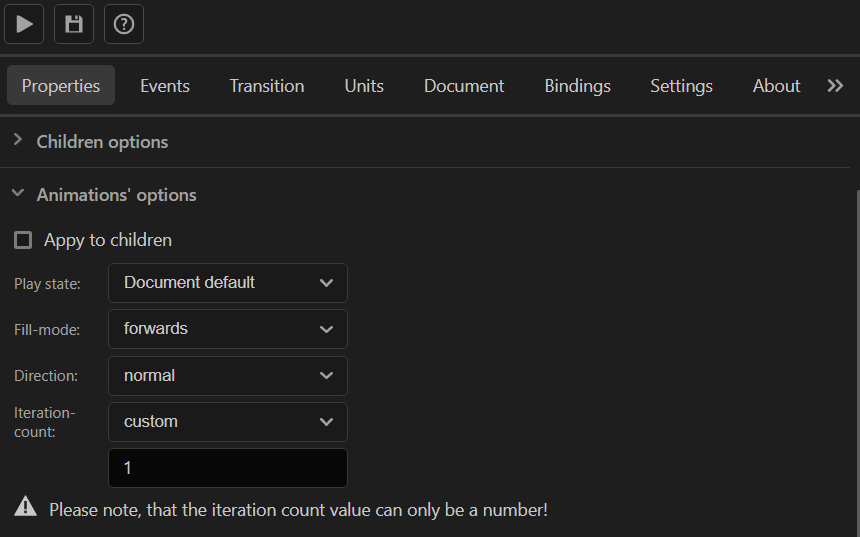
You can check these options inside the Properties tab -> Animation options.

Apply to children
This option will apply the parent symbol animation options to all the children inside its timeline when enabled. Sometimes when you have frame by frame animation inside a symbol's timeline and you want its state to be paused you can use this option to apply the parent state to all the shapes in the frame by frame animation. Also, this scenario is valid for tween animations as well.
Play state
Specify either all the animations inside the symbol's timeline will be paused or not when the scene is played. You can read more about here.
- Document default - This means that the state will be the same as the global play state inside the document tab.
- running - All the animations will be running when the scene is played.
- paused - All the animations will be paused when the scene is played.
Fill mode
This option is valid for the CSS standard. Its purpose is to define how the animation styles are applied to the symbol before and after the animation execution. You can read more about here.
- none - None styles will be applied to the symbol before and after the animation execution.
- forwards - Last animation's frame styles will be applied to the symbol after the animation execution.
- backwards - First animation's frame styles will be applied to the symbol before the animation execution.
- both - Will do both options, forwards and backwards.
Direction
Specify the animation's direction. With this option you can reverse the animation, alternate it or alternate-reverse it. You can read more about here.
- normal - The direction will be the same as it is defined in Animate.
- reverse - Will reverse the animation.
- alternate - Will do both - play the animation in the normal direction and then immediately play it in reverse.
- alternate-reverse - Will do both the same as alternate but will start first playing the animation in reverse and then in the normal direction.
Iteration count
How much iterations the animation should do - means how many times the animation will be played one after another. You can read more about here.
- infinite - The animation will be looped forever.
- custom - An input will be shown where the number of times that the animation will be repeated should be typed.